
When to use maps on your website
by Gideon van der Merwe
November 11, 2019
Should you place maps on your website? Understanding how to properly use maps on a website can enhance the user experience. Let's learn how to use them effectively.
Why do we use maps?
Maps have always played an important role in navigation. Before smartphones, maps was one of the best tools to find your way around. Many of us remember those iconic childhood memories when traveling on the road with the family and where mom and dad would use a physical map to guide us on the road to our holiday destination. However, today we don't use physical maps anymore and instead, make use of our smartphones that have integrated digital maps in the form of apps such as Google Maps, Waze and so on.
So why do we see so many maps on websites and what purpose do they have? When developing a website, using and embedding maps into a page is usually another way to show end users that you have a physical location or business that is listed on Google Maps. It does not necessarily have an important function, especially when placed on a website's contact page, other than to show users that your business is listed on Google maps and this might establish some trust with your customers.
More important than just a map on your contact page is to have an actual address listed and perhaps a link or button with directions to your business. Since embedding a map onto a contact page does not serve any actual functionality, we suggest to place it somewhere below the rest of the important information, such as telephone numbers, a contact form and email addresses. It is also important that an embedded map should not obstruct the rest of the information on a page and should not obstruct the user experience.
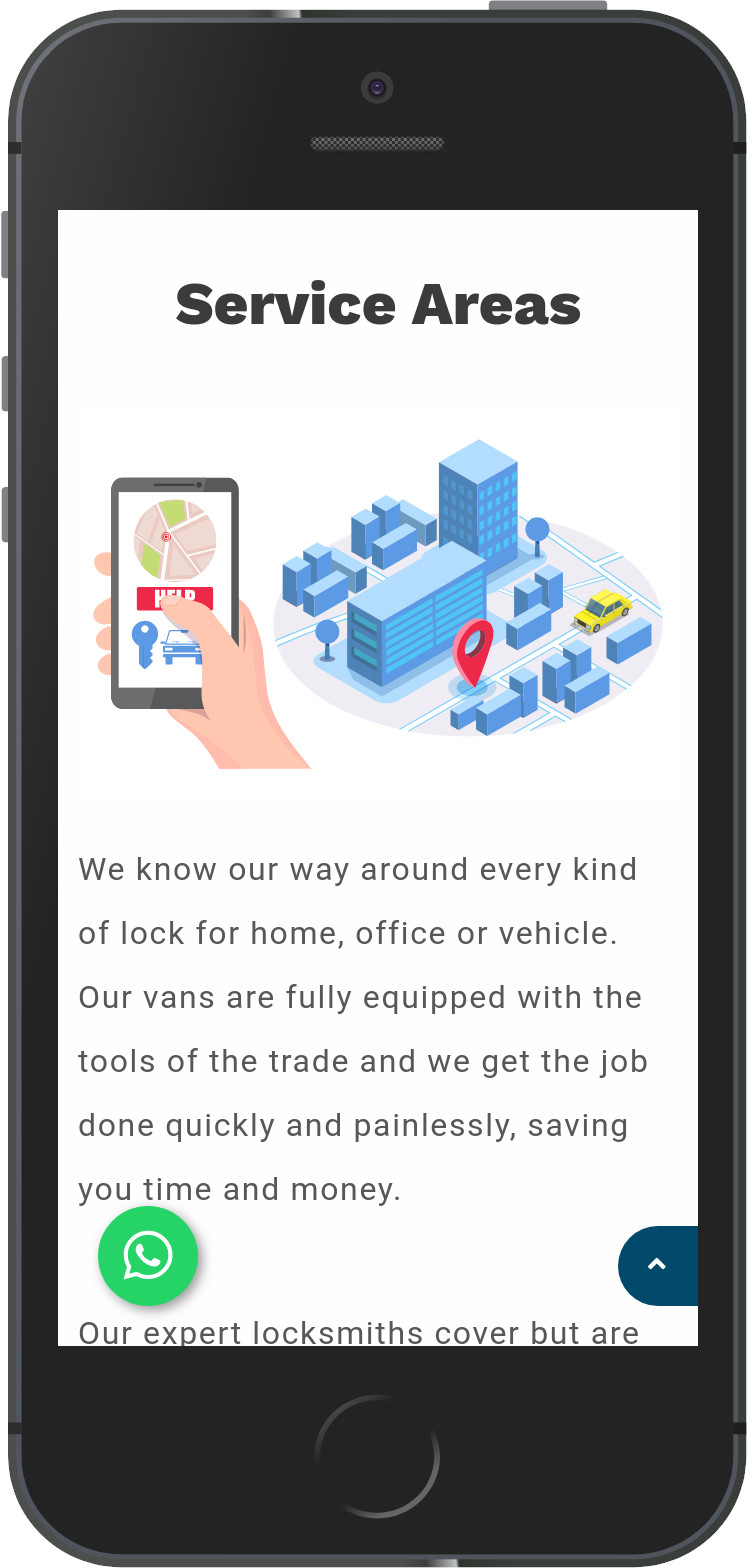
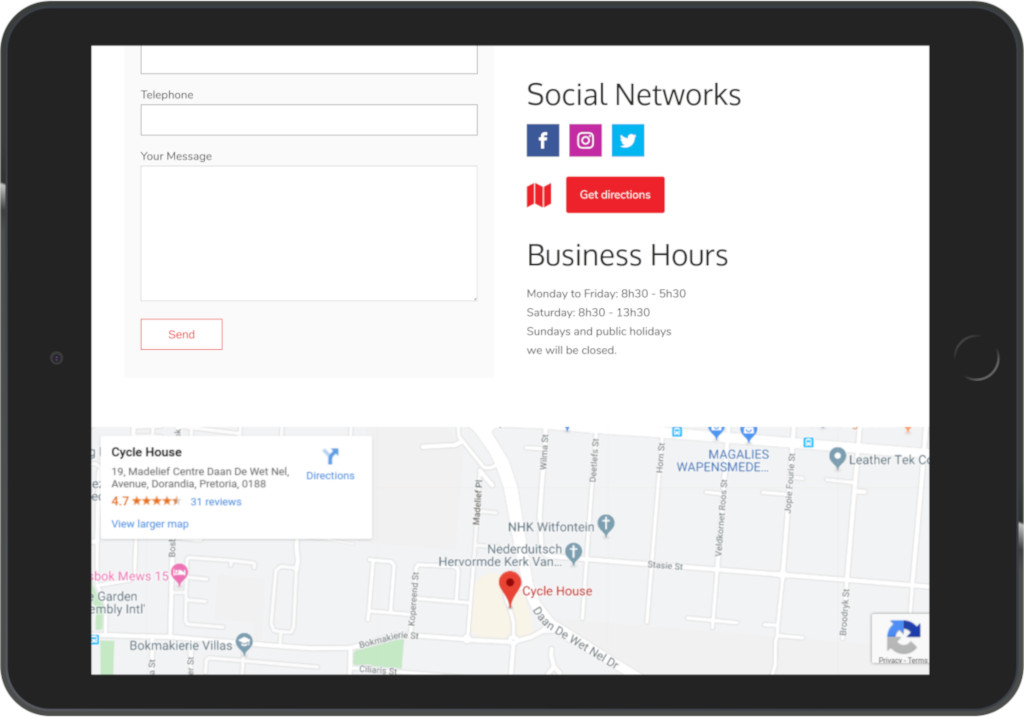
In the past, an embedded map on a website was very difficult to navigate past when scrolling on a mobile device and even though many workarounds have been introduced, this is still something that should be used with care and with the user experience in mind. Here are some examples of maps used in some way or another where it just serves as a trust indicator or for purely aesthetic purposes :


When not to use maps
Sometimes, maps should not be used on a website or on a specific page on a website. There are many instances when we see maps that completely obstruct the content on a page. Most web designers will tell you that the most important information on a page should be above the fold, and if it cannot fit, clear call to actions should be present to guide the user to the most important content.
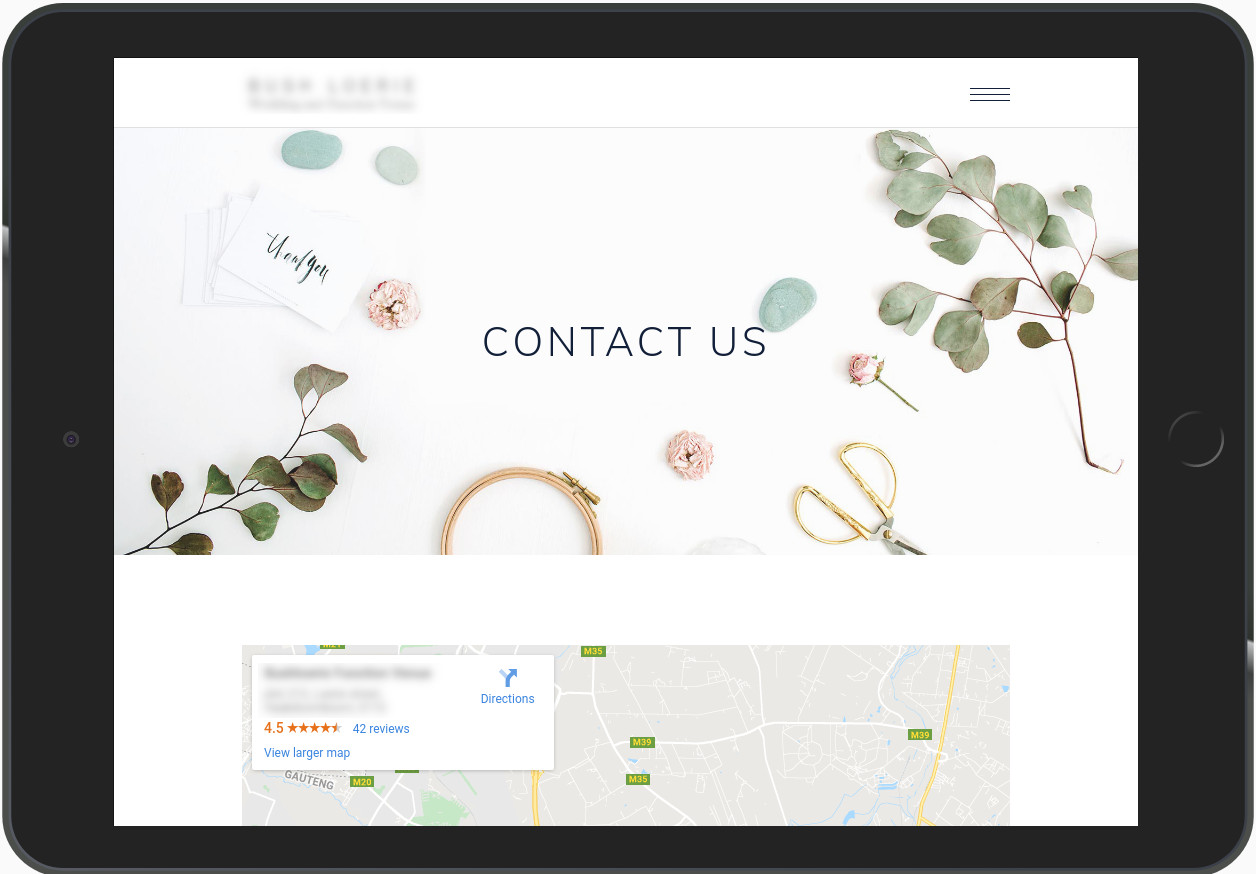
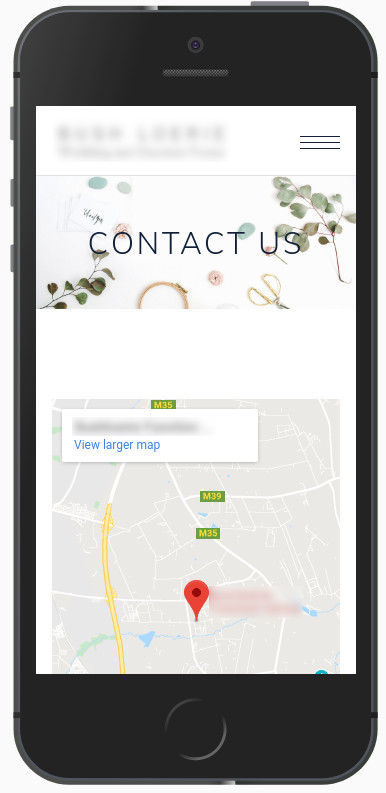
Many users land on a page and never scroll down to see the rest of the content. That is why it is extremely important to provide a user with the most useful and important content first. See this example below of a map where it completely obstructs a user from reaching the rest of the contact information. When a person lands on this page and do not scroll further down, they will never see the correct contact details :


When maps can and should be used
There are instances where maps serve a purpose and help users when interacting on a website. Perhaps your website requires users to plot or draw information on a map that is difficult to convey in written or typed form. Perhaps you need to draw perimeter information on maps that related to a user in some specific way. We see this type of perimeter map used a lot when showcasing internet coverage on a map.
Perhaps you are using maps as a visualization tool to enhance the presentation of data to read or understand it better, for example displaying thousands of statistical data to make sense of the data or discover patterns in the data. Another good example is when it is used to display a route on a map, for example with cycling or road running races.
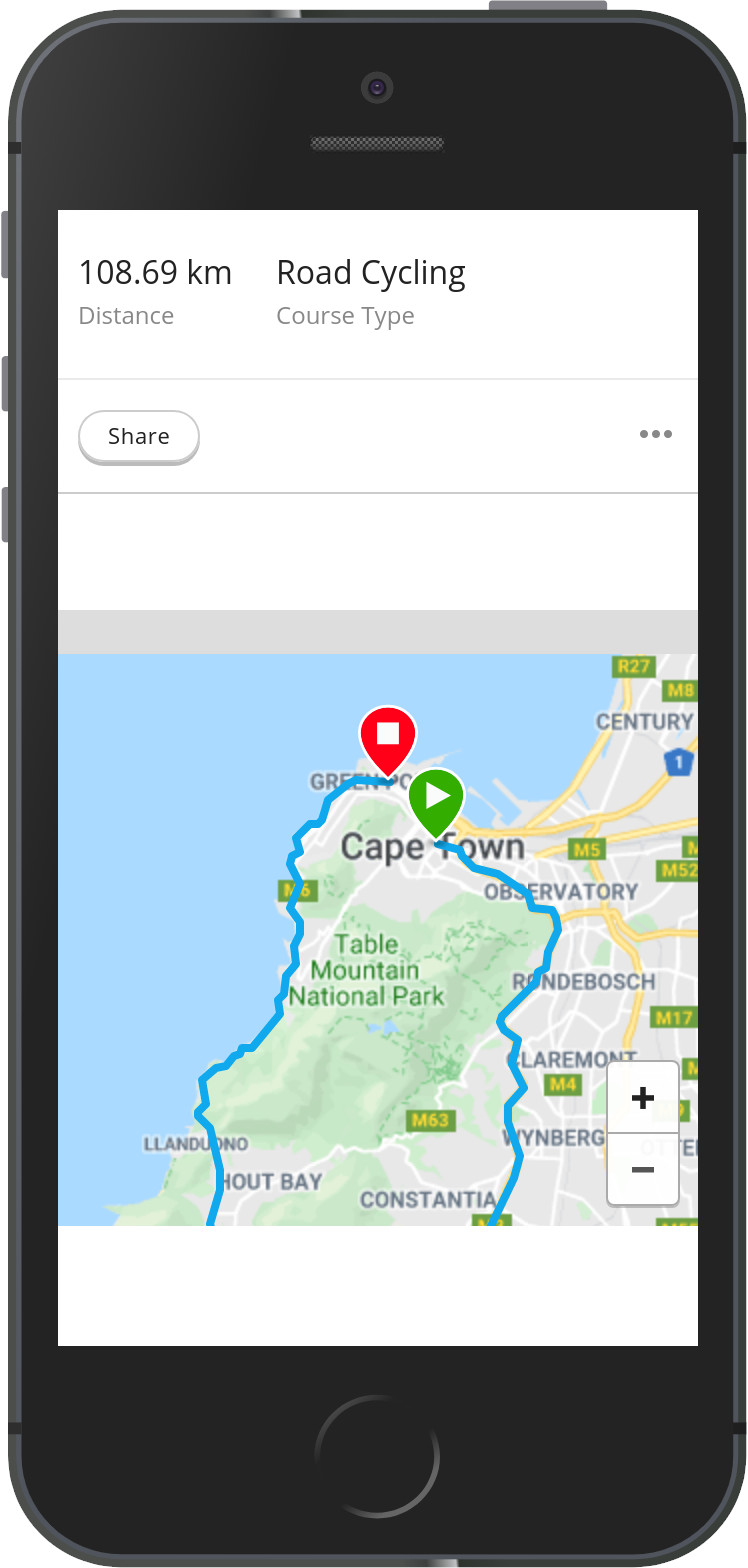
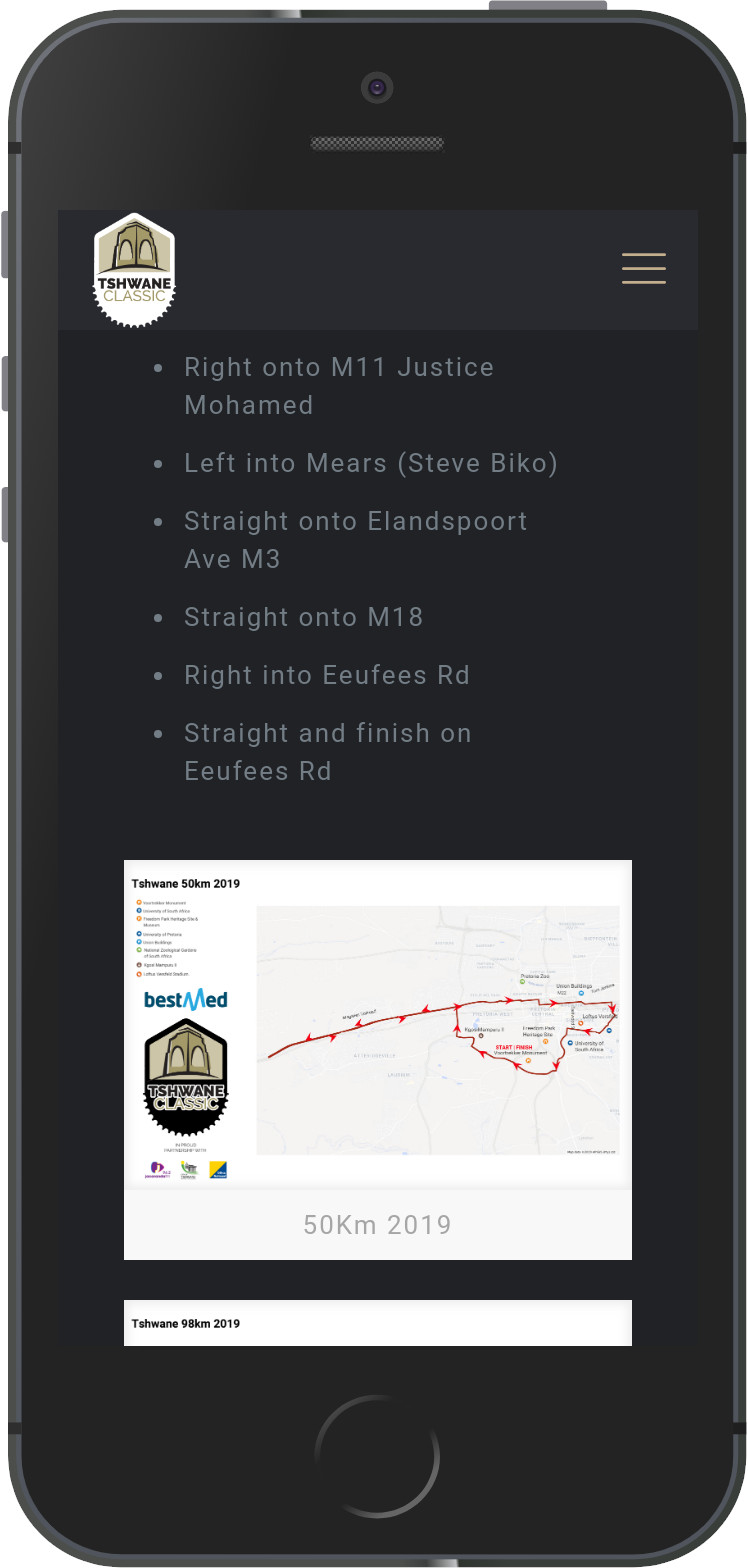
See an example of using maps in a useful way with the Cape Town Cycle Tour cycling race or the Tshwane classic cycle race:



These are all good examples of when maps can and should be used, i.e. where they serve a purpose and enhance the user experience.
Without getting too technical, there are many ways how maps can be added to your website. Usually, maps are embedded into the HTML by using an embed code received from Maps provider. The most popular tool or framework that is used is Google Maps. Not a lot of people know this, however, a while ago, Google has changed its policy on map usage and has placed a limit on the number of times a map can be loaded or viewed by people when it is embedded on a website. Google also enforces the use of an API key so that they can control and track the number of maps used by a single person or company and try to minimize abuse of the system. We always create an account for our clients and provide them with their API key from Google, however, many web developers or website designers ignore this policy from Google. This is why we see hundreds of maps on many different websites looking like this :
Think carefully before using maps on your website. As web developers and designers, we always think of the impact it will have on your website visitors. Many people only place maps on their website because they think it is the convention, or think it looks pretty, or they see other businesses use it on their websites. Always think of what function it has and what value it brings to your customers or end-users on the website.
Back Cookie Notice
Cookie Notice Cookie settings
Cookie settings
Chat with us
Facebook Whatsapp Whatsapp